hobingoding.com - Halo coders, pada kesempatan kali ini saya akan membagikan Cara Membuat Efek Blink (Kedap-Kedip) pada judul postingan blog yang berada di halaman homepage dimana untuk bisa membuat efek tersebut kita akan menggunakan CSS animation.
Singkat cerita saya membuat tutorial ini karena saya terinspirasi dari suatu blog (saya lupa nama blognya) dimana saya melihat adanya efek kedap-kedip ketika saya mengarahkan kursor mouse ke arah judul postingannya yang berada di halaman homepage atau yang biasa disebut sebagai hover effect.
Cara Mencari Tag Judul Postingan
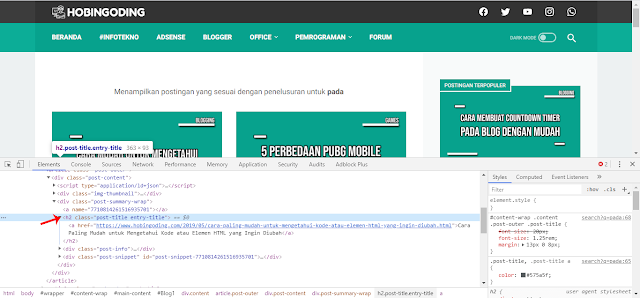
Sebelumnya kamu perlu mengecek tag atau kode apa yang digunakan untuk membuat judul postingan yang berada di halaman homepage dengan cara arahkan mouse ke bagian judul postingan, lalu klik Inspect.
Semisal pada template linkmagz yang saya gunakan ini, judul postingan di halaman homepage menggunakan tag h2 dengan class post-title entry-title. Sehingga untuk mengaturnya di bagian CSS caranya adalah dengan cara menggabungkannya menjadi h2.post-title entry-title.
Cara Membuat Efek Blink
Source code yang pertama ini merupakan source code yang akan membuat judul postingan pada halaman homepage menjadi kedap-kedip meskipun tanpa diarahkan mouse ke bagian judul postingan.
1. Buka blogger.com, lalu pilih menu Tema, kemudian pilih Edit HTML.
2. Cari kode ]]></b:skin> atau </style>.
3. Salin kode di bawah ini lalu letakkan di atas kode ]]></b:skin> atau </style> tadi.
h2.post-title.entry-title{ -webkit-animation:flash 1s linear 1s infinite normal; animation:flash 1s linear 1s infinite normal }
@-webkit-keyframes flash{ 0%, 100%, 50%{ opacity:1 } 25%, 75%{ opacity:0 } }
@keyframes flash{ 0%, 100%, 50%{ opacity:1 } 25%, 75%{ opacity:0 } }Catatan: sesuaikan tag berwarna merah yang ada di tahap nomor 3 di atas dengan tag yang digunakan pada template yang kamu miliki (bagian Pengecekan Tag Judul Postingan Blog)
4. Simpan Tema.
Cara Membuat Efek Blink (Hover)
Source code yang kedua ini akan membuat judul postingan pada halaman homepage menjadi kedap-kedip ketika mouse diarahkan pada salah satu judul postingan yang ada pada halaman homepage (efek hover).
1. Buka blogger.com, lalu pilih menu Tema, kemudian pilih Edit HTML.
2. Cari kode ]]></b:skin> atau </style>.
3. Salin kode di bawah ini lalu letakkan di atas kode ]]></b:skin> atau </style> tadi.
h2.post-title.entry-title:hover{ -webkit-animation:flash 1s linear 1s infinite normal; animation:flash 1s linear 1s infinite normal }
@-webkit-keyframes flash{ 0%, 100%, 50%{ opacity:1 } 25%, 75%{ opacity:0 } }
@keyframes flash{ 0%, 100%, 50%{ opacity:1 } 25%, 75%{ opacity:0 } }Catatan: sesuaikan tag berwarna merah yang ada di tahap nomor 3 di atas dengan tag yang digunakan pada template yang kamu miliki (bagian Pengecekan Tag Judul Postingan Blog)
4. Simpan Tema.
Demikianlah Cara Membuat Efek Blink pada Judul Postingan Blog di Halaman Homepage. Selamat mencoba dan semoga bermanfaat.
.png)